文/ VR陀螺 冉启行
在笔者上一篇硬件评测的文章《【评测】Vision Pro新伴侣,国产消费级8K相机—影石Insta360 X4》中,展示了通过Apple Vsion Pro 体验 Insta360 X4 拍摄的 360° 全景照片和全景视频。
全新的计算平台上,单眼 4K 的魅力再次被展示得淋漓尽致,特别是超高分辨率全景照片的演示下,尽显科技感,可以说是“空间影像”的另类补充。

图源:VR陀螺
接下来,跟随笔者的脚步,我们一同解锁 Vision Pro 上的 WebXR 功能,并基于相关项目在云端部署 360° 全景内容,以及背后更多的开发故事。
在教程开启前,我们再来重温一下 WebXR 的相关知识。
WebXR 是一种适用于网络浏览器的标准化 API,使得开发者能够在网页上构建 XR 内容,无需用户安装专门的应用程序。WebXR 由 W3C 的 Immersive Web Group 定义,它统一了以往的 WebVR 标准,并加入了对增强现实的支持,因此能够服务于更广泛的 XR 应用场景。

图源:网络
通过 WebXR,开发者可以利用网页技术(如 JavaScript)创建应用,这些应用能够运行在各种支持 WebXR 的设备上,包括 VR 头戴设备、支持 AR 的智能手机、平板电脑等。用户可以使用 VR/MR 设备,通过浏览器访问的形式,直接体验沉浸式的 XR 内容。
从开发层面看,WebXR 降低 XR 内容的开发门槛,更开放的浏览器形式的访问,也推动内容生态的多样化和繁荣,同时为用户提供简单易得的沉浸式内容访问途径。在 XR 产业发展的早期阶段,WebXR 提供了强大的开发支持,大量的全景照片、全景视频网页内容也应运而生。
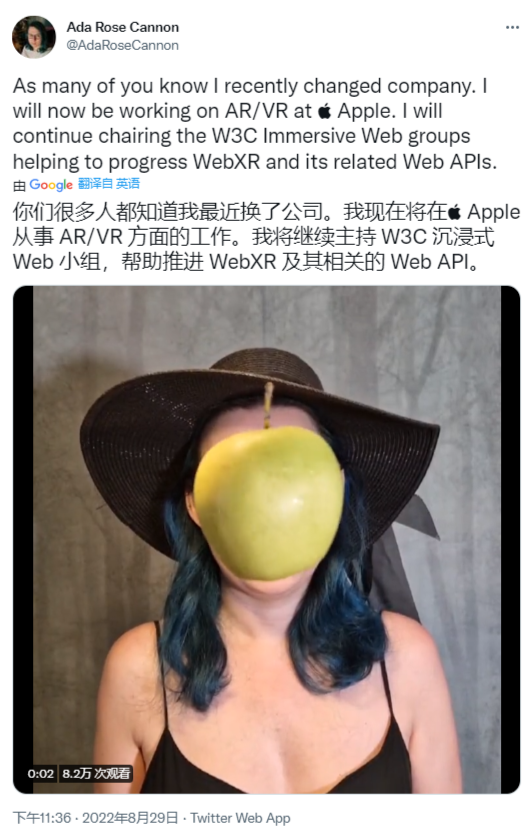
Immersive Web Group 的主席有三位,分别是三星的 Ada Rose Cannon、微软的 Ayşegül Yönet 和谷歌的 Chris Wilson。2022 年,Cannon 在社交平台上宣布她已加入苹果公司,并在该公司从事 AR/VR 方面的工作——这为后来在苹果Vision Pro 在 Safari 上支持 WebXR 其实埋下了伏笔。

图源:网络
VisionOS 中的 Safari 浏览器现已支持 WebXR,但必须进行一些设置才能使其正常工作。
如何在 Safari 中为 Apple Vision Pro 启用 WebXR 步骤:
打开设置。
选择应用程序。
选择Safari。

图源:网络
滚动到窗口底部并选择高级。
滚动到窗口底部并选择功能标志。
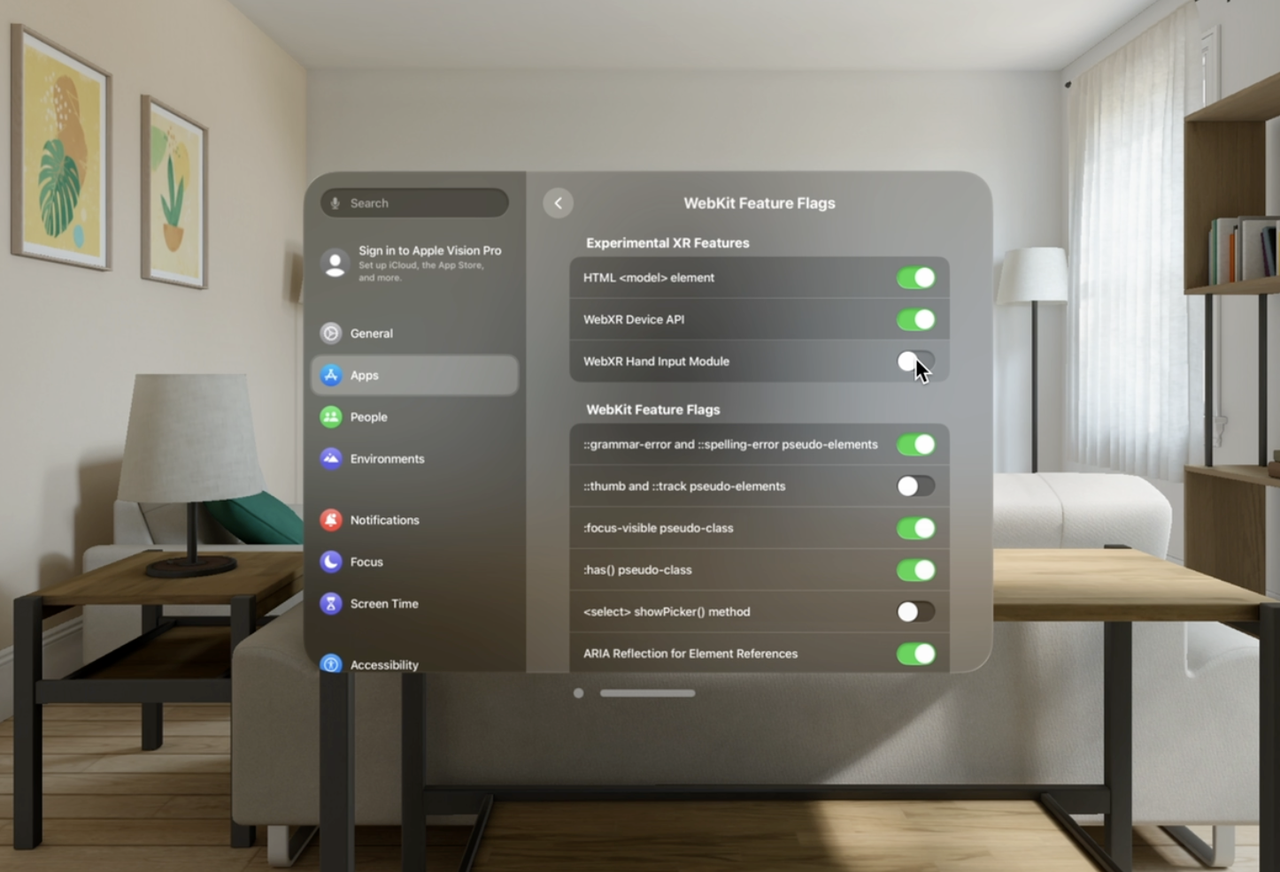
在实验性 XR 功能下,启用WebXR 设备 API和WebXR 手写输入模块。
在 WebKit 功能标志下,启用WebXR 增强现实模块、WebXR GamePads 模块、GPU 进程:DOM 渲染。

图源:网络
退出设置。
打开Safari,或者如果它已打开,请刷新启用WebXR 的页面以检查其是否正常工作。
10.由于 Apple Vision Pro 不使用控制器,因此只能使用手部追踪的演示和体验才能在头显上正常工作。
测试:在 Safari 里面打开 https://hughred22.github.io/360Viewer3/(原博主项目地址,由于链接太长,用户可通过备忘录或txt的方式隔空到Vision Pro中打开),然后点击右下角的“头显标识”测试,查看是否可以正常打开“全景模式”使用。

以上教程内容,以及项目源代码来自 YouTube 博主 Hugh Hou,项目源代码已被上传到 Github:https://github.com/hughred22/360Viewer3。
基于该 Github 项目,有一定动手能力的朋友们甚至可以自己打造一个 WebXR 项目。
准备:一台服务器/云服务器,环境:支持 ES6 的 Node.js 版本
1.将项目压缩包上传到服务器指定目录后解压,或使用 git 命令一键获取:
2.运行在项目的 package.json 文件中定义的 build 脚本:
#如果没有进入项目目录,则需要先项目所在目录:
cd /www/wwwroot/vision
npm run build
3.运行结果如下,那就是成功了,在该项目目录下会生成静态文件/dist/。(图中npm版本(10.5.0)与Node.js 版本(17.9.1)不兼容导致的警告,这里是笔者个例服务器环境配置问题,可忽略掉)

图源:VR陀螺
4.最后,可以采用端口映射、或域名映射的方式添加/路径/dist/。这样就可以通过域名,或者服务器+端口的形式在 Vision Pro 中直接访问使用了。如果想更换相关全景照片、全景视频资源,可以在 assets 文件下,替换相关图像视频内容,再进行 build。
5.最终结果展示:

图源:VR陀螺
以上项目代码及教程内容仅供学习参考,版权归属于原作者所有。
当然,如果你是一名专业的开发者,那么你也可以借助 WebXR 打造自己独特的应用程序。不过相对于原有的 WebXR 项目构建,要想在 Vision Pro 上可以使用,那可能有一些不同。
事实上,在 Vision Pro 上开发一个 WebXR 的应用程序并不简单。
Ada Rose Cannon 与 Brandel Zachernuk 在今年 3 月份发表在 Webkit 的一篇文章《Apple Vision Pro 中引入 WebXR 自然输入》中指出:Vision Pro 上运行 WebXR 项目的一个挑战是因为它是完全沉浸式的,并且完全通过 WebGL 渲染,所以不可能通过 DOM 内容或通过鼠标、触控板等在传统网页上提供的二维输入来提供交互。
众所周知,VisionOS 主要依赖眼动追踪与手势识别。而 WebXR 的初始网络标准是假设所有输入都将由硬件控制器提供。由于 VisionOS 的自然输入交互与依赖于监听物理控制器和按钮按下的 XR 平台不同,因此许多现有的 WebXR 体验在 Apple Vision Pro 上无法按预期运行。

图源:网络
其在文中写道:我们(苹果)一直在 W3C 中合作,将对 VisionOS 交互模型的支持纳入到 WebXR 中,我们很高兴能够帮助 WebXR 社区添加对流行 WebXR 框架的支持。
苹果主要针对了 Vision Pro 上WebXR 在使用自然输入交互、持续互动、将瞬态输入与手部追踪相结合等几个模块进行了开发侧讲解。
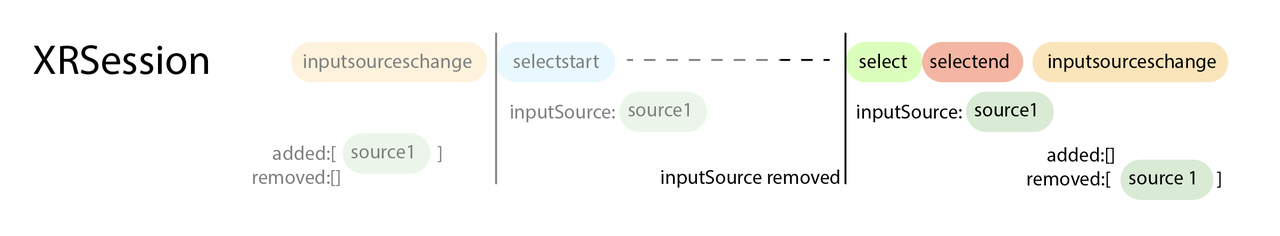
由于 VisionOS 中的 WebXR 需要使用空间输入,而不是触控板、触摸或鼠标,并且 DOM 在 WebXR 会话中不可见,因此输入作为 XRSession 本身的一部分提供。与输入相关的事件,例如select,selectstart然后selectend从会话对象中调度。
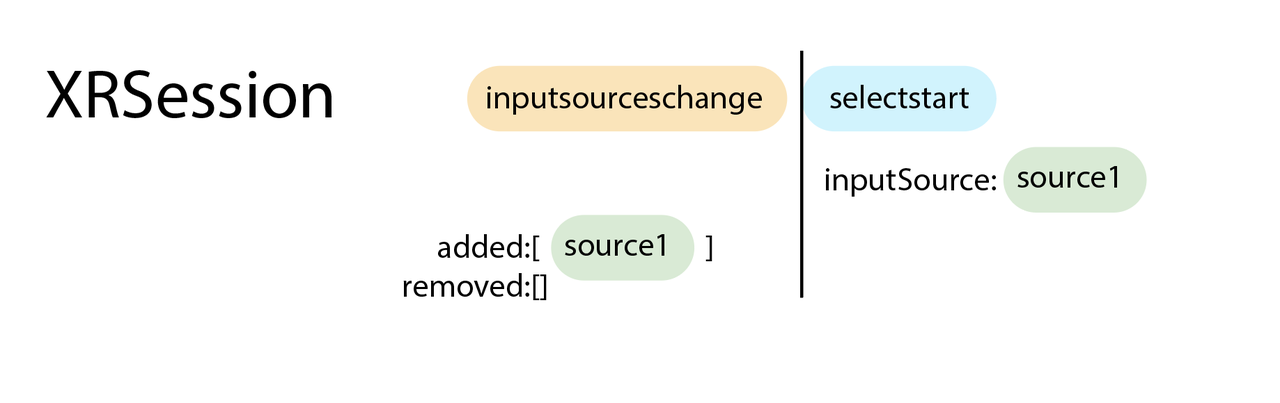
XRInputSources 在xrSession.inputSources数组中可用。由于 VisionOS 中的默认 WebXR 输入是瞬态的,因此该数组为空 - 直到用户捏住为止。此时,一个新输入将添加到数组中,并且会话将触发一个inputsourceschange事件,然后触发一个selectstart事件。您可以使用它们来检测手势的开始。为了区分这种新的输入类型,它有一个 transient-pointer的 targetRayMode。

图源:网络
XRInputSource包含对与输入相关的空间中两个不同位置的引用:the targetRaySpace和 the gripSpace。targetRaySpace表示用户的注视方向,该空间从用户眼睛之间的原点开始,并指向用户在手势开始时所注视的内容。targetRaySpace最初设置为用户注视的方向,但随着用户手的移动而不是眼睛的移动而更新,也就是说,手向左移动时,该指针也会向左移动,gripSpace表示当前时间点用户捏合手指的位置。
targetRaySpace可以用于查找用户在开始手势时想要交互的内容,通常通过指针投射到场景中并拾取相交的对象,并且gripSpace可用于用户手附近的对象的定位和方向以实现交互目的,例如,按下开关、转动旋钮或从虚拟环境中拾取物品。
互动结束:session当用户松开捏合时,对象会触发三个事件。

图源:网络
VisionOS 中 Safari 上的 WebXR 也继续支持全手部跟踪,在体验期间提供手部关节信息。如果调用navigator.xr.requestSession已 hand-tracking作为附加功能包含在内,并且这是由用户授予的,则inputSources列表中的前两个输入将是tracked-pointers提供此联合信息的标准输入。由于这些输入在会话期间持续存在,因此任何transient-pointer输入都将显示在列表的下方。手部输入仅提供姿势信息,不会触发任何事件。
可以看到 Vision Pro 上关于 WebXR 的开发设计,主要的是解决人机交互上的问题。因为 Vision Pro 上独特的眼动追踪与手势交互特性,让开发者不得不做出更多的调整,以适应苹果的交互规则。
一个不得不思考的问题是,当大部分开发者都涌入 APP 生态开发时,还有多少开发者会开发 WebXR 的项目,他们的用户价值和商业价值又在哪里?
当然,存在即合理。也许基于 WebXR 开发者们可能的确会有一些非 APP 形式特定的场景内容,想要在浏览器中去展示,而不是受限于各种规则与审核的传统 APP,它们将拥有更高的自由度。
参考链接:
基于Vision Pro的360度全景内容项目参考来源:https://www.youtube.com/watch?v=76fcXzXWk2c&t=200s
更多 Vision Pro WebXR 开发细节可参考:https://webkit.org/blog/15162/introducing-natural-input-for-webxr-in-apple-vision-pro/
投稿/爆料:tougao@youxituoluo.com
稿件/商务合作: 六六(微信 13138755620)
加入行业交流群:六六(微信 13138755620)

元宇宙数字产业服务平台
下载「陀螺科技」APP,获取前沿深度元宇宙讯息




.webp)