编译/VR陀螺
WebXR是一个开放标准API,基于OpenGL ES的WebGL进行渲染。WebXR内容可通过浏览器直接访问,此外,它还可以借助手柄实现各种交互。
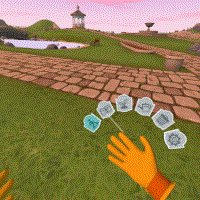
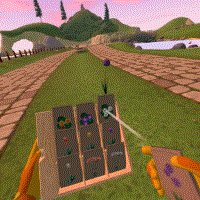
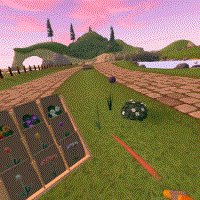
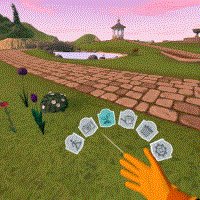
近日,Meta发布了一款名为《Project Flowerbed》的WebXR演示游戏,玩家可以在里面种植花卉、树木和其他作物。游戏配备了完整的用户界面、定点瞬移、空间音频等交互或者功能。
《Project Flowerbed》源代码目前可以通过GitHub访问。Meta的开发人员指出,该游戏使用了最流行WebGL渲染库three.js,以及用于世界空间用户界面的第三方three-mesh-ui扩展和用于射线投影和碰撞的three-mesh-bvh。3D资产采用Khronos的glTF文件格式,而howler.js库则用于空间音频。Meta为逻辑开发了自己的实体组件系统(ECS),以及其他系统,如JSON、UI面板的导入器等。
 图源:Meta
图源:Meta
除Meta外,创意机构Paradowski Creative也于本周公布了他们的WebXR游戏《Par-adowski WebXR Mini-Golf》的源代码。它也使用了three.js,结合了流行的A-Frame实体组件系统和NVIDIA的PhysX物理引擎,通过WebAssembly在浏览器中运行。Paradowski Creative指出,自11月推出以来,该游戏的体验人数已经超过7万名。
目前想要在Quest上体验WebXR内容,它的支付可能是一大问题,因为它仍旧缺乏完善的支付渠道。相比之下,一些创意工作室可能会偏向于通过App Lab发布它们的内容,因为里面无论是应用程序收费又或者是应用内购都已经比较成熟。
来源:UPLOAD VR
投稿/爆料:tougao@youxituoluo.com
稿件/商务合作: 六六(微信 13138755620)
加入行业交流群:六六(微信 13138755620)

元宇宙数字产业服务平台
下载「陀螺科技」APP,获取前沿深度元宇宙讯息